Unity初心者がUIを実装した話 マップ編
どうも、ぴょんさんです。
わけあって久しぶりの更新になります。あれです、夏休みの宿題を夏の終わりに慌ててやる学生みたいになっていました。
そんなこんなで今回は、前回の続きとして「マップ編」です。
ちなみに前回はこれ↓
環境
- Unity2017.4.0f1
マップ系UIを実装する
経験者からするとわざわざシェーダを書いてマテリアルで実装するよりかは、uGUIとスクリプトで実装するほうが楽かもしれません。(私は勉強をしたくなかったのです。)
実装する上で大事なのが、移動・回転・拡大縮小です。(ゲーム によってはいらないものもあるかもしれませんが)
シェーダでも移動・回転・拡大縮小はできちゃいます。そのコードがこちらになります。
↑こんな感じで行列計算を行い、移動、回転、拡大縮小を組み合わせることで、自由な動きを作成することができます。
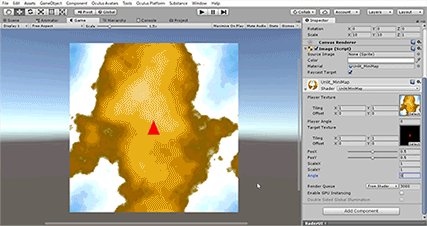
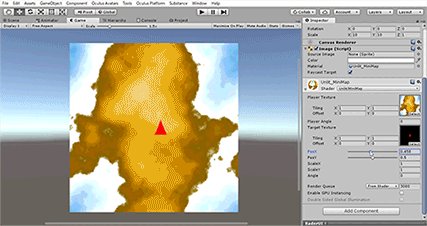
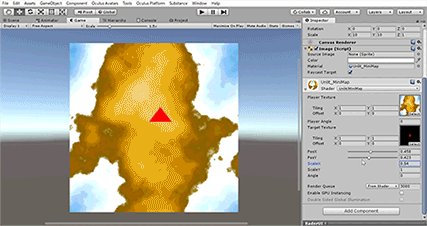
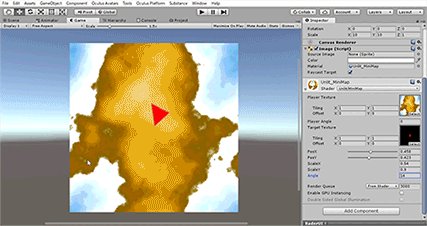
実装したものは、こんな感じ↓になります。赤い三角形のアイコンの座標等が変わっていることがわかると思います。

マップのテクスチャとアイコンのテクスチャはlerpという関数で重ねています。
lerpは線形補間値を返してくれる関数ですが、シェーダだと↑こんな感じでテクスチャを重ねることにも使えます。
まとめ
以上、Unity初心者がUIを実装した話 マップ編でした。がんばればシェーダで色々できちゃうので、使える場面では是非使ってみてください。もちろんデメリットもあると思うので、その辺はケースバイケースで...。
参考にしたところ
おわり(。-`ω-)